先週はTwitterもお休みしてしまったので久々の投稿になってしまいました。
実は、「メニュー」について少し試行錯誤していました。
これまでは
このブログに関しては、コンテンツは単純で、ブログ記事に加えて、固定ページとしてメールフォーム、サイトの概要、一応のプライバシーポリシーとサイトマップ。以上です。
プライバシーポリシーとサイトマップはフッターメニューにあれば良いので、基本的に内部リンク先としてメニューに入れておきたいのは、ホームボタン、カテゴリー一覧(できれば階層で)、メールフォーム(+サイトの概要)です。
PCに関しては、グローバルメニュー(タイトル下のナビゲーション/Wordpress上の名称はヘッダーメニュー)に全部突っ込んでおいたので特に問題はなく、なんとなくのこだわりで名称を英語にしています。もちろん、英語だけだと意味不明なので下に説明も入れてあります。
これをそのままスマホに適用していたのですが、スマホのグローバルメニューはサブメニューが出ません。これはCocoonの仕様だそうです。
見た目がなんとなく重たいですし、下向き三角があるのにクリックできないのは人によってはストレスですよね。
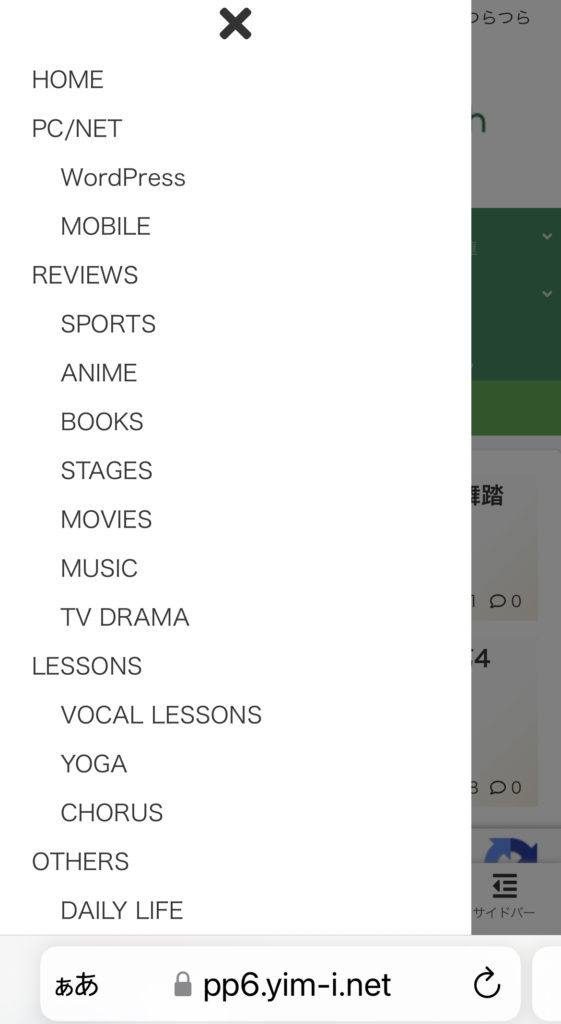
そして、スマホでは一番下にメニューボタンを置いており、その一番左のハンバーガーメニューボタン「メニュー」をタップすると、グローバルメニューに指定してあるコンテンツの「名称」がズラズラと出てくるのです。
上にも書きましたが、いわゆる「ヘッダーメニュー」に使っているコンテンツの「名称」は全部英語です。(画像参照)
自分ではわかっても、人さまに対してはとても不親切ですよね。なんとなく感じてはいたのですが、対応を後回しにしてしまっていました。
ハンバーガーメニューの内容を日本語にしたい
そんな訳で、この「ハンバーガーメニュー」に出てくる名称を日本語にしたい、と思い立ちました。
WordPressの場合、用途別にメニューを作って設定することができるので、きっとそれで行けるだろうと思いました。

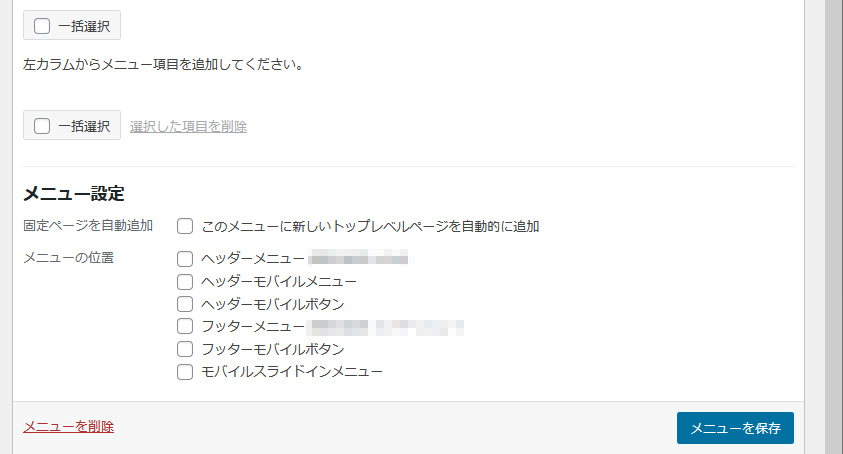
上記画像はCocoonのものです。他のテーマだと、また名称や種類の多寡が変わります。
スマホ用メニューを作成
画像の「メニュー設定」の部分ですが、これまでは「ヘッダーメニュー」と「ヘッダーモバイルメニュー」の2つに、同じものを適用していました。
なので、まずはPC専用にするため、「ヘッダーモバイルメニュー」のチェックを外し、新しくスマホ用の日本語名称メニューを作成しました。
「ヘッダーモバイルメニュー」は失敗
そして、それを「ヘッダーモバイルメニュー」に適用したのですが、結果はうまくいきませんでした。
スマホのグローバルメニュー部分は確かに日本語になったのですが、ハンバーガーメニューは英語のままだったのです。
なお、「ヘッダーモバイルボタン」「フッターモバイルボタン」に設定すると、それぞれの項目が「ボタン」として表示されてしまうので現実的ではありません。ヘッダーかフッターかは好みですが、基本、そこはデフォルトの「メニュー」「検索」「サイドバー」程度が良いと思います。そして、今の問題は、その「メニュー」を押した先の話なのです。
「モバイルスライドインメニュー」で解決
そうなると、残る希望は「モバイルスライドインメニュー」です。
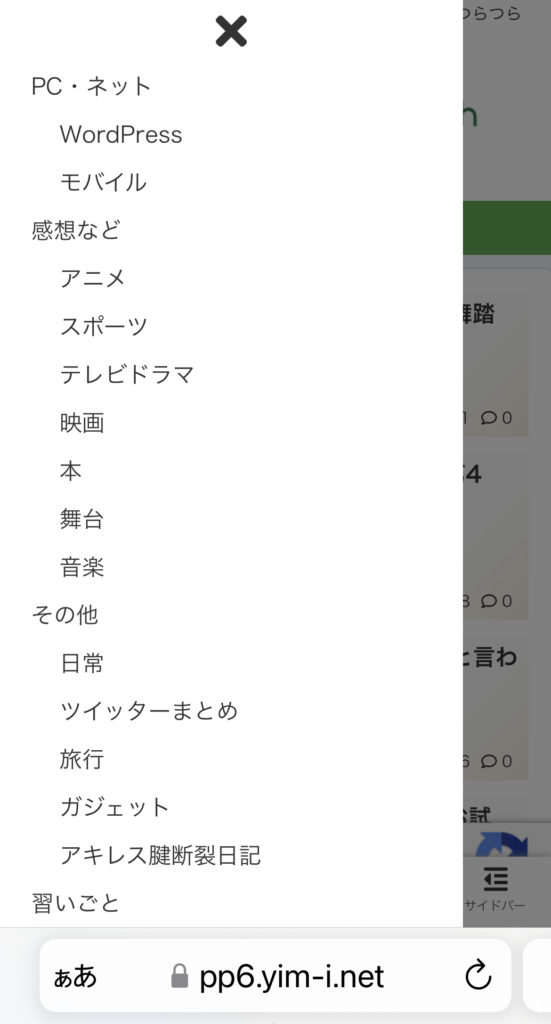
正直良くわからなかったので、とりあえず設定してみたところ、みごとに自分の希望の挙動になりました。
いや、これでうまくいかなかったらまたフォーラムに突撃かと思っていたところです。
これを設定して、「メニュー」ボタンをクリックすると、左側からメニューがスライドインしてきますが、内容は「モバイルスライドインメニュー」に設定した通りのものになっていました。
フッターメニューを変更・QRコード設置
なお、そうなるとフッターの英語メニューも気になったのですが、フッターメニューはPCとスマホで分けることができないようだったので、基本日本語に変更しました。
ついでにもう一つ、PCでアクセスした方がスマホでも見たい時に、URLを打ち込むのは面倒ですよね。なので、QRコードを置くことにしました。まぁ、こういう間口はすこしでも広げておくに越したことはないな、と思いまして。
という訳で、地味ではありますが少しだけ更新しております。
もう少し、感想記事等も書きたいのですが、頭の中がとっ散らかっていて記事にまとめるのが億劫になっています。
とりあえず、このままフェイドアウトになるのは本意ではないので、少しずつでもなんとか時間を取って更新していきたいと思います。








コメント