サイト改造の一環、ではないですが、フォント設定を変えてみました。
このサイトを置いている「さくらインターネット(さくらのレンタルサーバ)」では、Webフォントが使えるのですが、なんとなく手を出さずに今まで来てしまいました。
たまたま、今日管理画面に、「さくらのレンタルサーバ常時SSL化プラグイン」のエラーが出たので、その対処法をググッたところ、このプラグインは昨年新規提供が終了し、サポートも打ち切りとなっていました。
プラグインは現在のWordpressに対応していないため、無効化して削除したいのですが、いきなりやって大丈夫か不安なので、終了のしかたを探してみたら、ありました。
上記の利用終了のマニュアルを参考に、無効化したり、リダイレクト設定をやり直したりする過程で、Webフォントのプラグインを入れてあったことを思い出したのでした。
さくらサーバの場合
上記の記事は少々古いので、コントロールパネルのデザインが違いますし、PV制限も今のほうが緩かったりと違いはありますが、フォントテーマのプレビュー画面などは参考になります。
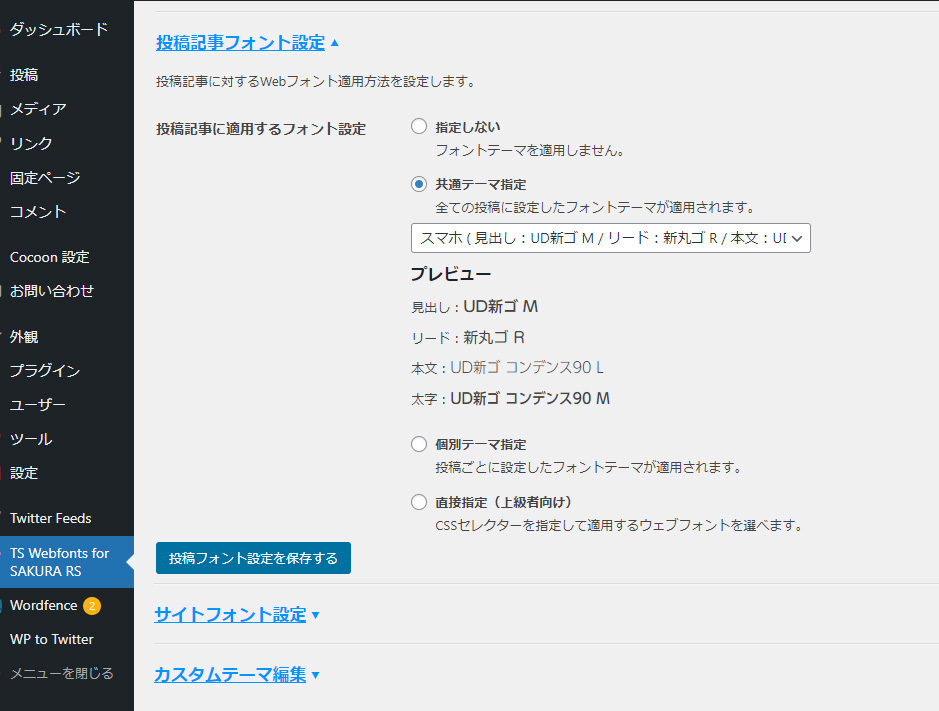
Webフォントのプラグインは、一応、提供開始時にインストールしてあったのですが、今まで使っていませんでした。というか、最初の頃って使い方がよくわからなかったんです。今日プラグインの画面を開いてみたら、ちょっとわかりやすくなっていたので、投稿記事の部分だけ、テーマを設定してみました。
なお、プラグインについては下記参照。実際には、さくらインターネットのクイックインストールで新規にWordpressを入れるときには一緒に入れられますし、後付けの場合は「プラグイン検索」からでも出てきます。
やはり、可読性が高いほうが良いので、明朝体や、ポップすぎる見出しはちょっと避けて、「スマホ」というテーマを選びました。
今のCocoonのイメージからすると、丸ゴシック系がいいかなぁ、と思って。しかもちょっと縦長。Webフォントでないとなかなか指定できないフォントですよね。
しばらくこのまま、様子を見ようと思います。特に不都合がなければこのままで。
読み込みがメチャ重いとか、ネガ面が目立つようなら戻します。
他サーバーでも
さくらインターネット以外でも、webフォントを提供しているサーバーはあります。ちなみに、別サイトで使っている「エックスサーバー」でも、同じようにTSフォントを提供しているのですが、どうにもうまく反映されなくて、設定しても見栄えが変わりません…。
説明読むと普通に使えそうなんですが…。ここと同じCocoonを使っているサイトで、同じように設定しても、フォントの見た目は全然変わらないんですよね。何がいけないんでしょう?
それはさておき、他のサーバーでも使えるところは多いんだろうと思います。Wordpressなら、設定は簡単なので、試してみてはいかがでしょうか。







コメント